| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- render target
- Riot Games
- HTML
- unreal c++ #unreal #unreal build #unreal
- Compute Shader
- CSS
- IntersectionObserver
- Unreal
- unreal niagara with compute shader
- Niagara
- unreal niagara
- Game Developement
- render target2d
- texture render target
- Fluid simulation
- scroll-snap
- JavaScript
- visual studio integration tool 상태
- HLSL
- page dot
- kanban
- unreal compute shader #unreal niagara #unreal #compute shader #unreal niagara with compute shader
- jquery
- carousel indicator
- Agile 게임 개발
- hlsl with unreal
- niagara.pdb 로드되지 않음
- unreal compute shader
- unreal visual studio
- League of Legend
- Today
- Total
목록unreal niagara with compute shader (2)
Nephrite21
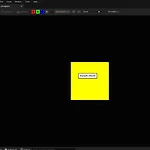
 언리얼 유체 시뮬레이션 과정 3-2 - Shadeup을 이용한 Unreal Compute Shader 구현 및 이해 - 셰이더 실행 cpp 코드
언리얼 유체 시뮬레이션 과정 3-2 - Shadeup을 이용한 Unreal Compute Shader 구현 및 이해 - 셰이더 실행 cpp 코드
https://unreal.shadeup.dev/ Shadeup HomeSHADEUP More shaders less boilerplate Shadeup is a CLI-based scaffolding tool for rapidly whipping up shaders in Unreal Engine 1. Install $ npm i @shadeup/unreal -g 2. Generate $ cd my-unreal-engine-project $ shadeup-unreal ? Which plugin do you want to usunreal.shadeup.dev위 사이트에서 받아온 코드 분석 2번째입니다.가장 먼저 Public 하위의 TestShader.h 부터 살펴보겠다.#pragma once#include..
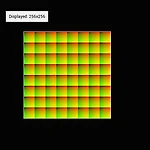
 언리얼 유체 시뮬레이션 과정 3-1 - Shadeup을 이용한 Unreal Compute Shader 구현 및 이해 - 셰이더
언리얼 유체 시뮬레이션 과정 3-1 - Shadeup을 이용한 Unreal Compute Shader 구현 및 이해 - 셰이더
이제 Shaderup 코드를 이해해 볼 차례이다.Shaderup 세팅을 통해서 얻은 코드는 다음과 같다. (모든 디렉토리는 Unreal Project 솔루션 파일의 탐색기에서 확인한 디렉토리이다. 실제 로컬 디렉토리와는 다를 수 있다.)1. Plugins/{설정한 플러그인 이름}/Shaders/{설정한 모듈 이름}/Private/{설정한 셰이더 이름}/{설정한 셰이더 이름}.usf2. Plugins/{설정한 플러그인 이름}/Source/{설정한 모듈 이름}/Private/{설정한 셰이더 이름}/{설정한 셰이더 이름}.cpp3. Plugins/{설정한 플러그인 이름}/Source/{설정한 모듈 이름}/Private/{설정한 셰이더 이름}/{설정한 셰이더 이름}.h4. Plugins/{설정한 플러그인 이름}..
